|
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
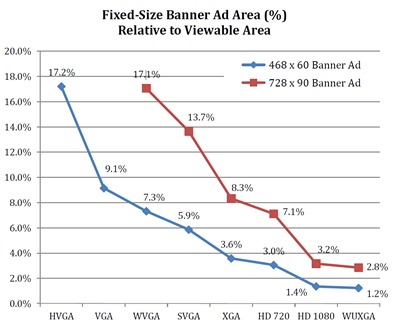
The story behind LIQWID® and its journey to the 2013 WebAward For "Best Advertising Website"Legacy of a 20-year old decision Many would argue that the Internet was not designed for advertising. The continuing, 20-year discussion on what can be considered as a premium offering in the online medium and how and why it should be different from traditional print advertising models influenced our idea and challenge to create and offer to the market a totally new structure for content and advertising on the Internet. On the surface, there are two main differences that were obvious – first, nobody sell leaderboards or display boxes by shoveling them right into the auditorium of magazine articles, and second, nobody sells ads in magazines based on the actual count of the number of “Impressions” (viewable or not viewable – based on whatever meaning) triggered by those ads. Around 1994, the 468 x 60 banner was introduced. Many forgot that it was designed to fit on the computer screens of the time. The then-common HVGA display was 480 x 340 pixels. The 460 x 60 banner took up the entire width of the screen, leaving 12 pixels left for the browser (Viola or AOL) scrollbar. Had that banner continued to appear on HVGA screens as intended, the effective “real-estate” of the ad would have been a significant 17.2% of the total screen surface area. When this ad size was launched in 1994, many users were already switching to VGA (640 x 480) where the ad was reduced to 9.1% of the total viewing area. Shortly thereafter, most users were already migrating over to SVGA (800 x 600) where the 468x60 banner ad shrank to about 5.9% of the viewing area. Banner ad shrinkage only gained speed as monitor resolution increased well beyond VGA/SVGA resolutions. Technological advancement in screen resolution has been a constant force of change on the viewer experience. This trend has not been a positive one for advertisers. In 20 years, the viewable area has dramatically increased to 2560 x 1440, while at the same time, the two industry standard fixed-size banner ads have shrunk just as suddenly as a percentage of viewable area. Here is an interesting analogy. What if 20 years ago you made a deal to buy a lifetime full-page ad in a pocket brochure? Twenty years later, the brochure has grown to the size of the New York Times. Should the publisher print your lifetime ad at the same original physical size, or should your ad grow to the new “full page” size even though the publication is almost twenty times larger? Assuming that all online ads delivered on a content page are viewable and that ad rates didn’t grow (which we know is not the case), one can argue that today, after twenty years of evolution, advertisers are paying for something that is actually nearly twenty times smaller in terms of area relative to the rest of the screen. In print media, ads are sold based upon the proportion of the page area: full page, half page, quarter page, et cetera – of a magazine layout grid. The grid divides the page into logical parts. Ads are sold on the basis of a grid and on premise that a defined size holds a certain prominence on the page, regardless of the size and dimensions of the page. There is nothing technological about this methodology – it has been in place for more than a century. In a manner of speaking, you get what you pay for – literally. Online publishers can also structure their ad sales in this manner when they make the decision to go to responsive design. Rather than rely on fixed-size banners and boxes, they can instead define the portion of the viewing area that is dedicated for advertising. This approach guarantees adequate prominence on each individual screen for both content and advertising, per the publisher’s design, and provides an adequate viewer experience on any device without disruption to the auditorium content. Since browsers can be resized at any time, advertisers and publishers cannot predict with any degree of accuracy the environment into which fixed-size banner ads are delivered. When a publisher switches to responsive layout, they can specify the ‘real estate’ that is being allocated at the viewer’s screen for ads and facilitate ad purchases regardless of the viewer’s device types (computer, tablet and mobile devices). At the end of the day, content and advertising ought to work together as part of a positive viewer experience. The current model of fixed-size banners cannot possibly contribute to a positive experience because it is impossible to design a page that accommodates all of the possible configurations of the viewer screens available today, based on the multitude of devices in the market.
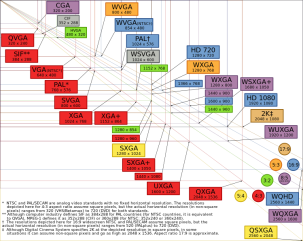
2) 3) 1 “Stop Selling Ads, Do Something Useful,” Joe McCambley, Harvard Business Review, http://blogs.hbr.org/cs/2013/02/stop_selling_ads_and_do_someth.html 4) This graph shows how percent (%) of viewable area for two fixed-size banner ad standards have shrunk relative to monitor viewing area. The 468 x 60 banner ad was introduced for the HVGA monitor; the 728 x 90 banner ad was introduced for the WVGA monitor. See Figure 3 for a comparative chart of various monitor sizes.
.
|
|